When building scalable web applications, choosing a suitable framework/library for front-end development is essential for a software development company. This decision often comes down to choosing between Angular or React by angularjs development company and reactjs web development company.
So, which one is an ideal choice for front-end web development?
Developers swear by StackOverflow stats, and numbers don’t lie. Given a choice, a developer is most likely to pick React.
While the preference of the technical audience is clear, what about the non-technical audience? This write-up breaks down the decision parameters from both the technical & non-technical perspectives.
What Is Angular?
Angular (also known as Angular v2 or Angular 2+) is a JavaScript framework for web, mobile web, native mobile, and native desktop.
Do not confuse Angular with its predecessor, AngularJS.
A framework provides a supporting structure or the foundation for the code. This structure is predefined and needs to be followed strictly to build clean and consistent code.
A framework helps to maintain a robust software architecture. Frameworks can use libraries in cases where the framework becomes expensive (however, this is not always necessary).
For AngularJS development companies and other users that currently use AngularJS, Google recommends transitioning to Angular because they plan to end support for AngularJS by December 31st, 2021.
Application examples for Angular: Upwork, Forbes, Samsung, Microsoft Office
Notable Angular Features
- Uses Microsoft’s Typescript language that introduces static typing and annotations.
- Can turn templates into optimized code.
- Allows code-splitting so that only the portion of code that the user requests gets loaded.
- Uses an Angular CLI (Command Line Interface) tool that can manage Angular applications directly from the command shell.
- Offers the ability to create interactive animation with the help of intuitive APIs.
What Is React?
This is an open-source technology stack that aids in building web applications and hybrid mobile apps. React is a JavaScript library for creating a user interface (UI). Most resources define React as a web framework. However, it is a library.
A library is a prewritten code that solves a problem instantly and saves the developer’s time that would have otherwise gone into writing the code. A developer can call a required method from the library every time it is required.
Also, it is common to confuse React with React Native.
ReactJS is a JavaScript library for building user interfaces for web applications. On the other hand, React Native is a JavaScript framework for building user interfaces for mobile applications.
Application Examples for React: Netflix, Airbnb, Uber, Facebook.
Notable React Features
- Declarative in nature (i.e., instructing the program on what should be done instead of describing how to do it)
- Supports use of third-party libraries
- Component-based — administers encapsulated components that manage their state
- No need to rewrite code again when the technology stack changes
- Uses virtual document object model (DOM) for updating UI whenever a change is introduced
- It uses the “Hooks” function, which, with the help of function components, allows using React without classes.
Angular Vs React: Detailed Comparison
This section covers a detailed comparison between Angular and React, based on several parameters.
1. Angular vs React: Load Time and Performance
React uses virtual DOM, and thus its UI loads fast. Angular uses real DOM and is comparatively slower.
The Document Object Model (DOM) is a programming interface for web documents. It represents the page so that programs can change the document structure, style, and content. The DOM represents the document as nodes and objects; that way, programming languages can interact with the page.— Mozilla
In simple words, a DOM represents the application’s UI. Whenever a new change is introduced into the UI, the DOM is updated to reflect that change.
How Does DOM Affect Performance?
A DOM is represented in the form of a tree data structure. Whenever a new UI element is updated, the change needs to reflect on the application.
This happens with the help of re-rendering (i.e., all the UI elements are re-painted on the application’s UI).
2. Angular vs React: Project Size and Time
Angular is preferred for large-scale, long-term projects.
Angular is a framework that acts as a monolith structure consisting of all functions and libraries required for frontend development. It supports in-built libraries and clear structures, which allows for easy implementation of large-scale frontends.
However, because Angular is a framework, it can be a bit extensive and overloaded on features and functionalities. For small-scale applications, building Angular-based front-ends adds complexity.
On the other hand, React is ideal for heavy front-end applications that focus on an interactive UI (e.g., Netflix or Uber).
To nail a large-scale application built with React, strong developer cooperation is required. This is due to the increased dependency on additional libraries.
Also, tracking and maintaining these libraries can get taxing over time. Integrating more libraries would imply more code, which, in turn, will add to the messy code and technical debt pile-ups.
There’s a catch!
Developing a large-scale application using React can become convenient when the development team follows standardized style guides.
Also Read:- AngularJS V/s ReactJS: The Comparison
3. Angular vs React: Code Comparison (Files, Lines, Words, and Bytes)
Angular has a more significant number of files compared to React. However, code lines, words, and bytes are comparatively less.
Code size is an essential parameter to consider when choosing between Angular vs React. The smaller the code length, the easier it is to rewrite, maintain, and refactor.
Moreover, everyone, end-users included, wants a faster time-to-market. Small-sized code makes it easy to build & deploy on a cadence.
4. Angular vs React: Development Speed
Angular takes more time for writing code compared to React.
Angular follows the TypeScript language (i.e., a programming language by Microsoft, superset of JavaScript). Typescript leads to slower development time because:
- The development team needs to add a type definition to every variable and function in the code
- Typescript code needs compilation, whereas JavaScript doesn’t
- Developers need to annotate Typescript code to make the most of it
On the other hand, React uses JavaScript (i.e., a scripting language for developing interactive UIs), making it faster relative to Typescript. JavaScript code neither requires compilation nor is there a need to annotate the code. Moreover, the team can create the code even in the absence of the build step.
5. Angular vs React: Bundle Size (Affects Page Loading Speed)
React has a smaller bundle size compared to Angular. The smaller the bundle size, the better the page loading speed.
JavaScript bundling is the technique to optimize and minimize the number of server requests to the JavaScript files. This is done by consolidating multiple JavaScript files (containing JavaScript code) into a single file. Bundling also helps to simplify the complexities related to dependencies among JavaScript files.
6. Angular vs React: UI Components Flexibility
React is more flexible than Angular.
When it comes to experimenting with and integrating material design components, React and Angular both offer options. The difference is the magnitude of flexibility offered.
Angular is a fully mature framework that supports in-built UI components for developing dynamic web applications. However, a developer has no access to external UI components as the usage is restricted to the in-built options. This makes Angular less flexible.
React, on the other hand, being a library allows using various community-developed UI components. This means that the development team can choose from ample UI components without restrictions, which, in turn, means more flexibility.
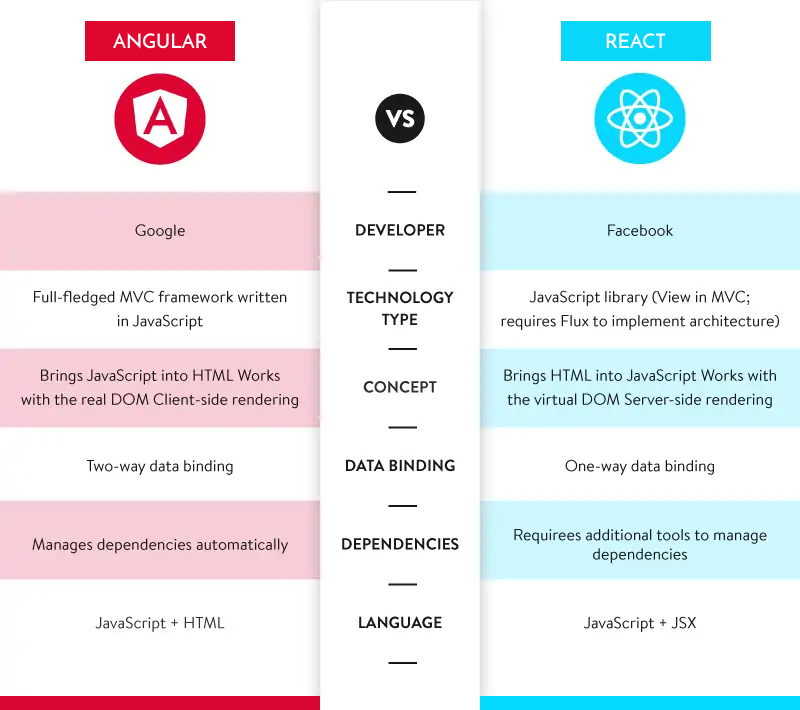
Angular Vs React: Comparison Chart

Which is Better: Angular or React?
React and Angular are front-end development libraries and frameworks, respectively. Both offer distinctive features that help build powerful user interfaces and are widely used by software application development companies.
The choice between Angular vs React depends on businesses’ requirements. Here’s when to use Angular and when to use React:
When to Use Angular?
- Developing enterprise-level web applications with long-term development insight.
- Building real-time apps.
- Building scalable apps.
When to Use React?
- Building progressive web apps (PWA).
- The app is expected to support multiple events.
- Looking for a mobile app platform framework solution.